
티스토리의 광고수익을 높이기 위해서는 반드시 사이드바 광고를 설정하는 것을 추천합니다.
구글 애드센스 사이드바광고 설정하는 방법에 대해서 알아보도록 하겠습니다.
1. 구글 애드센스 화면에서 [광고]를 클릭한후 [광고단위기준]을 클릭합니다.
신규 광고 단위 만들기 4가지 유형중 [디스플레이광고]를 클릭합니다.

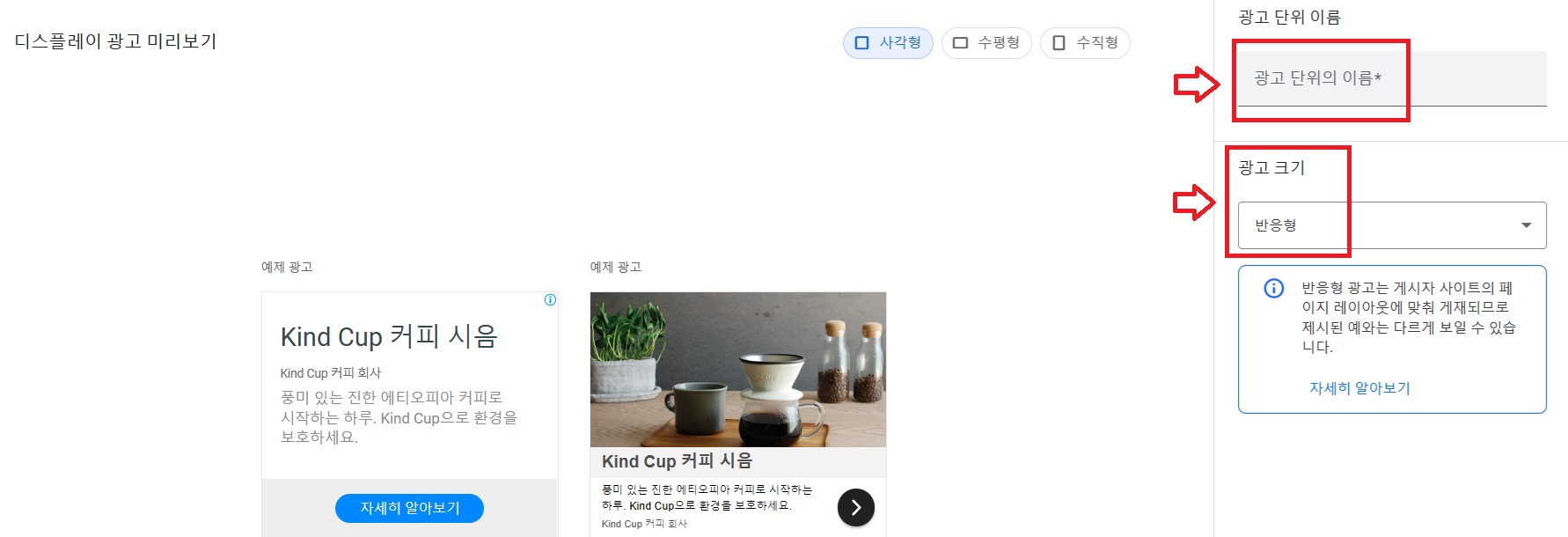
2. 광고단위이름과 광고크기를 설정합니다.
1) 광고단위이름은 본인이 알아보기 쉽도로거 임의로 작성합니다. (예: 사이드바광고)
2) 광고크기는 반응형으로 선택합니다.
반응형 광고는 게시자 사이트의 페이지 레이아웃에 맞춰 게재되므로 제시된 예와는 다르게 보일 수 있습니다.

3. 티스토리에서 사이드바 광고 설정하기
1) HTML 광고 코드를 복사합니다.
2) 티스토리 블로그 관리홈에서 [꾸미기] [스킨편집] [Html편집] 을 클릭합니다.
페이지의 <body></body> 태그사이에 광고 단위 코드를 복사해서 붙여 넣습니다.


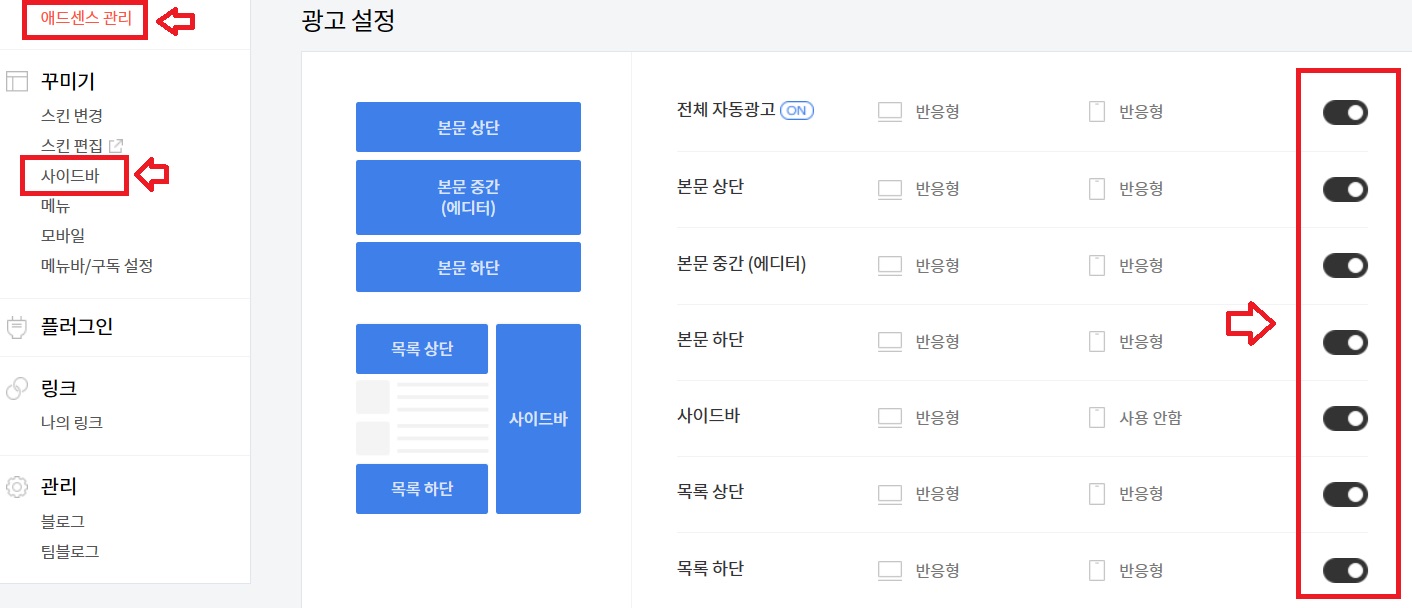
4. 티스토리 블로그 애드센스관리 화면에서 메뉴바의 [수익]을 클릭한 후 우측 [광고설정]에서 모든위치의 광고 설정을 켠 후에 변경사항을 저장하여 줍니다.

좌측 꾸미기 메뉴에서 [사이드바]를 클릭하면 [사이드바1] 창안에 [광고]adsense 가 표기된걸 확인 할 수 있습니다.

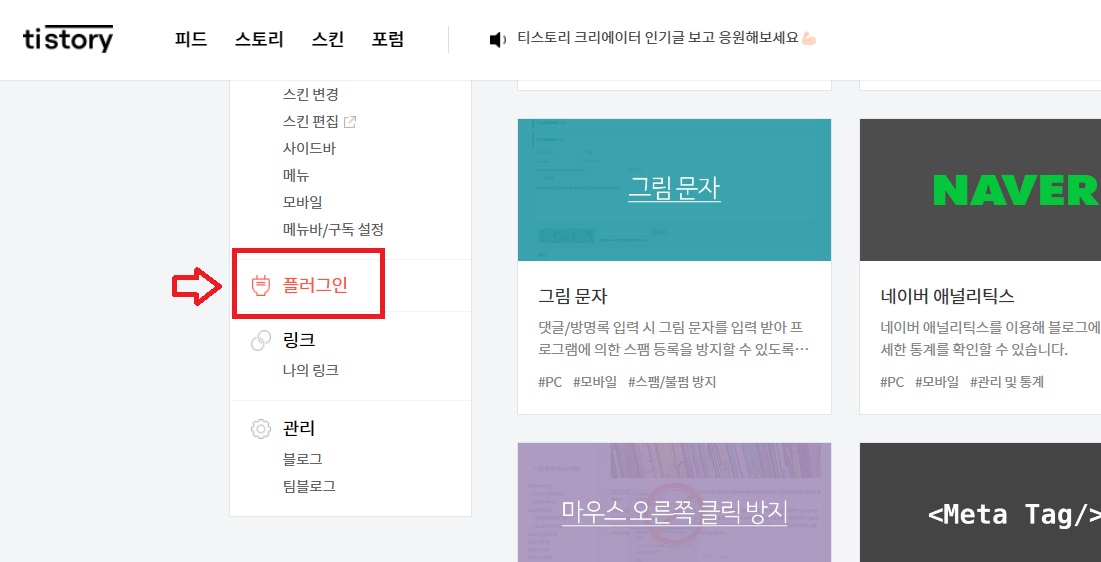
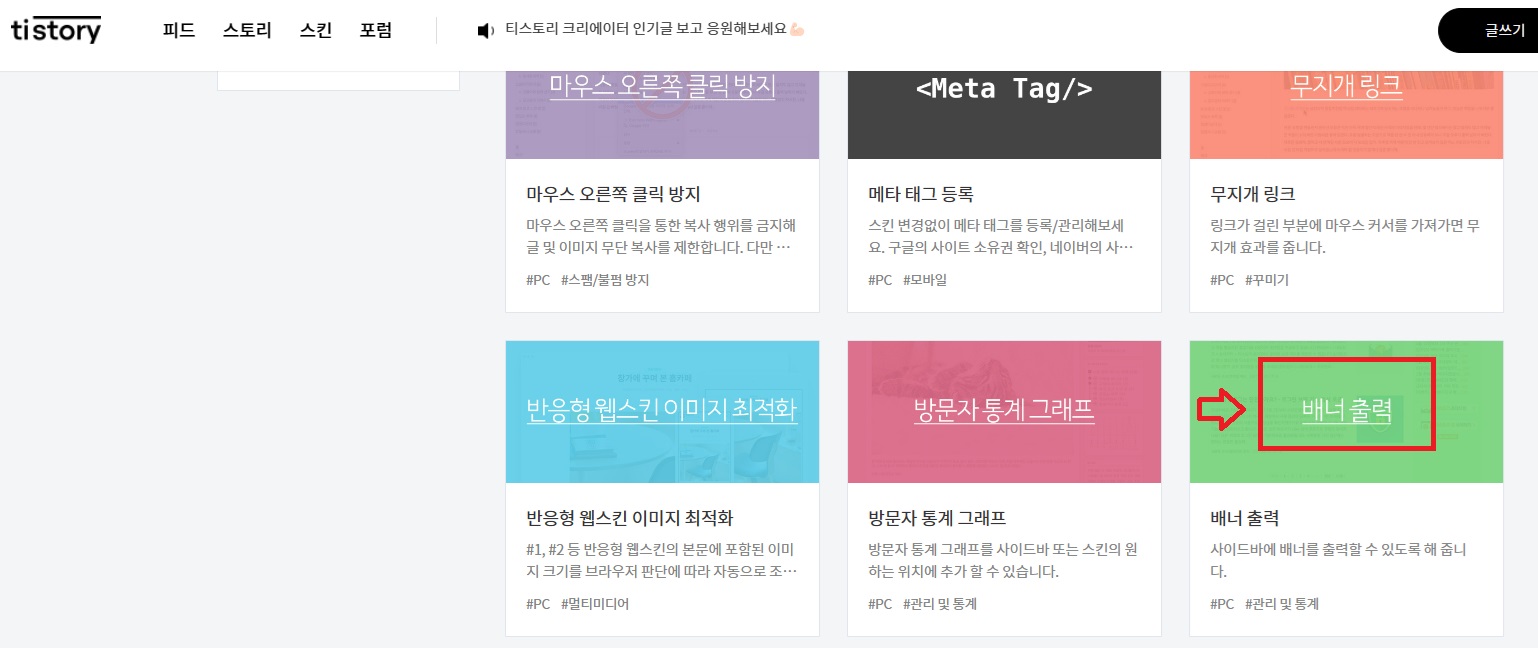
5. 좌측 메뉴에서 [플러그인] 을 클릭한 후 메뉴를 아래로 내려 [배너출력]을 클릭한 후 적용합니다.



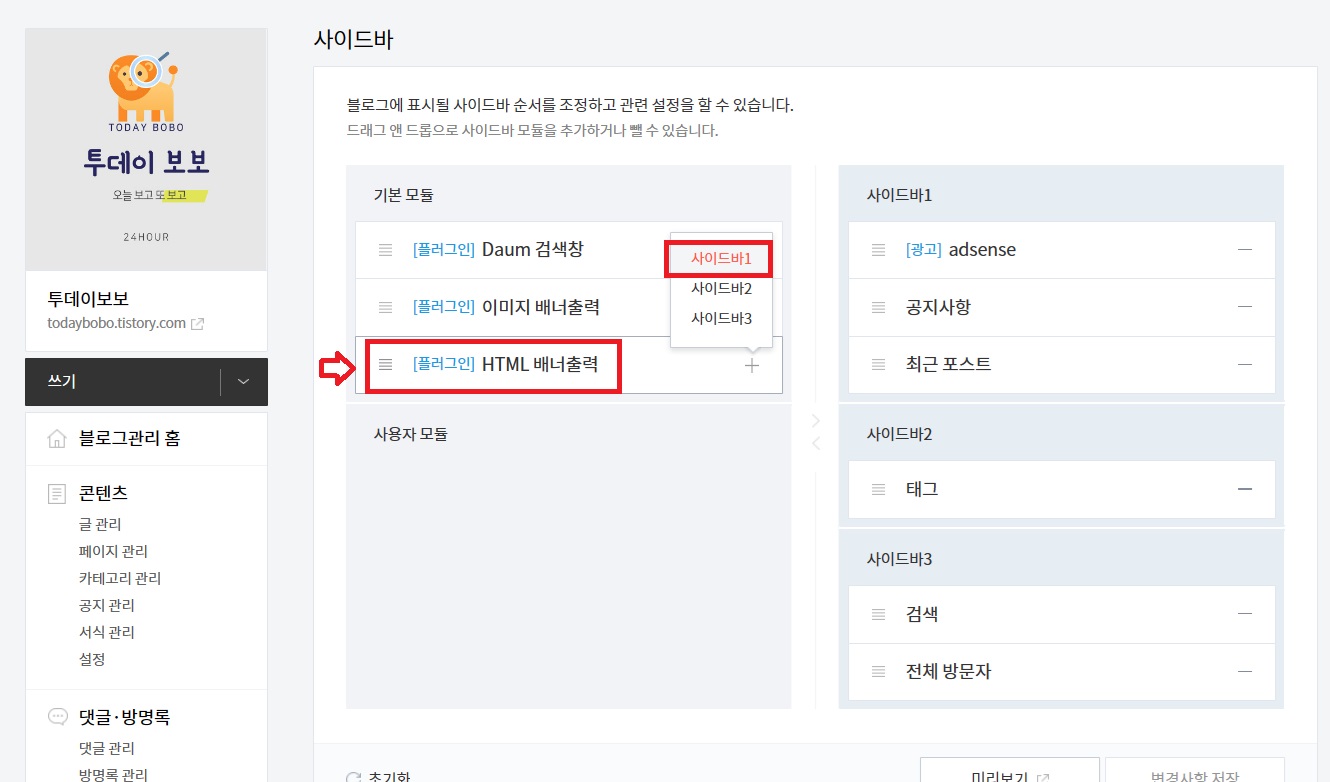
6. 좌측 사이드바 메뉴를 클릭하면 기본모듈에 [플러그인] HTML 배너출력 이 화면에 보입니다.
마우스 오른쪽버튼을 클릭하면 사이드바1, 사이드바2, 사이드바3 이 화면에 보이는데
이때 사이드바1를 클릭하여 그 위치에 보일 수 있도록 해줍니다.

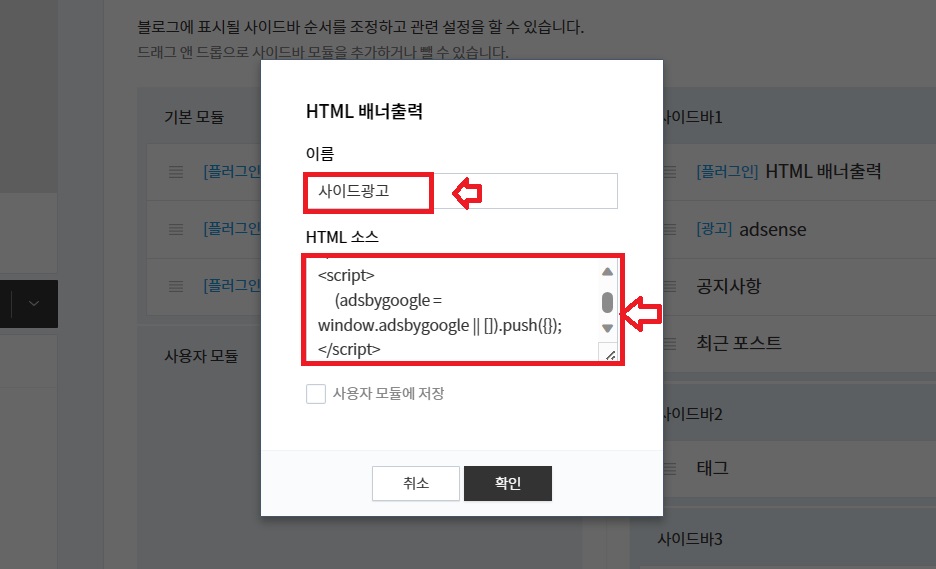
7. 사이드바1에 표시된 HTML 배너출력에 마우스를 올리면 [편집] 아이콘이 나타납니다.
이를 클릭하여 이름 및 HTML소스를 입력하여 줍니다.
이름은 임의로 기재가 가능하고 HTML소스는 애드센스에서 복사해온 광고소스를 붙여넣기(ctrl+V)하여 입력합니다.


사이드바의 위치는 사용자의 스킨배경 설정에 따라 좌측 우측으로 배치될 수 있습니다.
이렇게 사이드바에 광고를 넣으면 방문자들이 카테고리로 인식하여 광고로 유입될 가능성이 크다고 합니다.
반드시 활용하시기 바랍니다.
'IT' 카테고리의 다른 글
| 티스토리 직접유입 VS 기타유입 차이점 방문자수 인식 (0) | 2023.11.23 |
|---|---|
| 블로그 어뷰징 공격 hub.buzzms 클릭 금지 주의사항 해결책 (3) | 2023.11.20 |
| 구글 애드센스 디스플레이 광고 설정하는 방법 광고 코드 생성 및 티스토리 광고 설정 방법 (0) | 2023.11.19 |
| 구글 애드센스 승인 방법 티스토리 연동 광고 소스코드 붙여넣기 (2) | 2023.11.19 |
| 구글 계정만들기 본인 계정 깡통계정 만들기 (1) | 2023.11.19 |



